
+2
Rotate series labels.
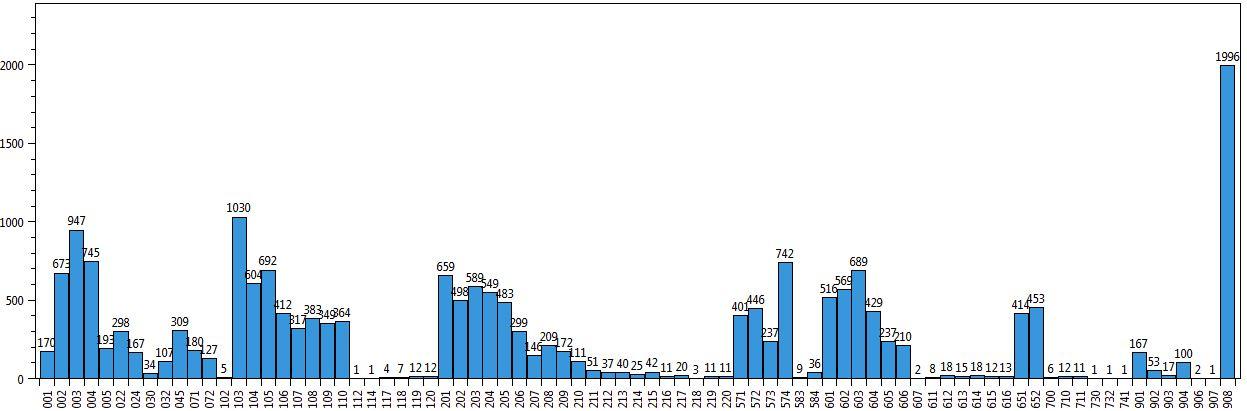
Does anyone know how I can rotate labels? I need it in my situation, where a graph may have a large number of columns, to prevent overlapping of labels, which are at the top of each column. Here's my graph:

That's actually a demonstration of best-case scenario, where there's not a whole lot over spilling going on from labels... but if the graph is shrunk, labels begin to be cut-off. I was able to rate the category axis by setting its angle to -90 degrees, but I can't find any way to do the same thing with labels. I've looked through the source code, documentation and examples.

That's actually a demonstration of best-case scenario, where there's not a whole lot over spilling going on from labels... but if the graph is shrunk, labels begin to be cut-off. I was able to rate the category axis by setting its angle to -90 degrees, but I can't find any way to do the same thing with labels. I've looked through the source code, documentation and examples.
Customer support service by UserEcho

