
 iOS - LineSeries LineJoin Overshoot?
iOS - LineSeries LineJoin Overshoot?
benhysell wrote at 2014-03-02 18:06:
I've tried the three different LineJoin options, but none of them seem to modify the behavior I'm seeing.
The marker is placed at the proper location, I'm hoping the line would stop as well.
Ideas on things to try?

var weightLinePlot = new LineSeries ()
{
DataFieldX = "Date",
DataFieldY = "WeightLbs",
Color = weightGraphColor,
MarkerType = MarkerType.Circle,
MarkerFill = weightGraphColor,
StrokeThickness = 5,
MarkerSize = 5,
LineJoin = OxyPenLineJoin.Miter
};objo wrote at 2014-03-02 21:39:
benhysell wrote at 2014-03-06 00:59:
Nice work, and thanks!

 What's the replation among PlotType.Cartesian, PlotMargins and AxisTitle
What's the replation among PlotType.Cartesian, PlotMargins and AxisTitle
heromyth wrote at 2011-10-24 15:51:
For the example code belown, it's OK when dragging with right mouse button.
1) Uncomment "Here 2" or "Here 2", the same dragging will lead a strange behavior;
2) Uncomment "Here 2" or "Here 2", comment "Here 1", the same dragging will be OK;
So, is there a bug for PlotType.Cartesian and right mouse button dragging?
Here is the example code:
var pm = new PlotModel("Test") { PlotType = PlotType.Cartesian, // Here 1 Background = OxyColors.White }; //pm.PlotMargins = new OxyThickness(40, 40, 40, 40); // Here 2 LinearAxis la = new LinearAxis(); la.Title = "Pressure"; la.Position = AxisPosition.Left; pm.Axes.Add(la); DateTimeAxis dateTimeAxis = new DateTimeAxis(); //dateTimeAxis.Title = "Time"; // Here 3 dateTimeAxis.StringFormat = "yyyy-MM-dd HH:mm:ss"; DateTime dt = DateTime.Now; dateTimeAxis.Maximum = DateTimeAxis.ToDouble(dt.AddMinutes(15)); dateTimeAxis.Minimum = DateTimeAxis.ToDouble(dt.Subtract(new TimeSpan(0, 15, 0))); dateTimeAxis.CalendarWeekRule = CalendarWeekRule.FirstFourDayWeek; dateTimeAxis.Position = AxisPosition.Bottom; pm.Axes.Add(dateTimeAxis); plot1.Model = pm;
objo wrote at 2011-10-24 16:47:
Yes, you are right there is a bug when panning cartesian axes, it should hopefully not be too difficult to fix (it was working properly before).
ps. Are you sure you want to use a cartesian coordinate system with the datetime axis? The way it is implemented means that 1 unit on the pressure axis will be the same length as 1 day on the time axis.
heromyth wrote at 2011-10-25 08:33:
objo wrote:
Yes, you are right there is a bug when panning cartesian axes, it should hopefully not be too difficult to fix (it was working properly before).
ps. Are you sure you want to use a cartesian coordinate system with the datetime axis? The way it is implemented means that 1 unit on the pressure axis will be the same length as 1 day on the time axis.
Of course not, I just happenly found this bug.
objo wrote at 2011-10-25 09:43:
the problem is related to the automatic adjustment of plot margins. Try to set AutoAdjustPlotMargins to false until we have solved this problem.

 Tooltip text color on a point of a chart
Tooltip text color on a point of a chart
gustavosramos wrote at 2013-11-06 16:51:

Here is my code that mounts the plot:
public void LoadData(long CheckPointID)
{
//[...]
var lineTempSerie = new LineSeries
{
StrokeThickness = 2,
MarkerSize = 3,
MarkerType = MarkerType.Circle,
CanTrackerInterpolatePoints = false,
Title = "Temperatura",
MarkerStrokeThickness = 3,
Smooth = false,
};
//[...]
PlotModel m = ListTempPlotModel.Find(x => x.Title == "Canal " + chn);
//[...]
if (m != null)
{
if (m.Series.Count == 0)
{
m.Series.Add(lineTempSerie);
m.TextColor = OxyColors.Black;
m.SubtitleColor = OxyColors.Black;
//List<OxyColor> colors = new List<OxyColor>();
//colors.Add(OxyColors.Black);
//m.DefaultColors = colors as IList<OxyColor>;
break;
}
}
//tempPlotModel.Series.Add(lineTempSerie);
//ListTempPlotModel.Add(tempPlotModel);
}
}
public void SetUpModel(long CheckPointID)
{
//[...]
OxyPlot.Annotations.LineAnnotation annoTempMin = new OxyPlot.Annotations.LineAnnotation();
OxyPlot.Annotations.LineAnnotation annoTempMax = new OxyPlot.Annotations.LineAnnotation();
//[...]
OxyPlot.Annotations.LineAnnotation annoHumMin = new OxyPlot.Annotations.LineAnnotation();
OxyPlot.Annotations.LineAnnotation annoHumMax = new OxyPlot.Annotations.LineAnnotation();
//[...]
PlotModel tempPlotModel = new PlotModel();
tempPlotModel.LegendTitle = "Legenda";
tempPlotModel.LegendOrientation = LegendOrientation.Horizontal;
tempPlotModel.LegendPlacement = LegendPlacement.Outside;
tempPlotModel.LegendPosition = LegendPosition.TopRight;
tempPlotModel.LegendBackground = OxyColor.FromAColor(200, OxyColors.White);
tempPlotModel.LegendBorder = OxyColors.Black;
tempPlotModel.LegendTextColor = OxyColors.Black;
//[...]
}tks
everytimer wrote at 2013-11-07 09:19:
<oxy:Plot x:Name="plotter" Model="{Binding MyModel}"
Foreground="Black">
 Problems after update (v231 -> v300)
Problems after update (v231 -> v300)
WannaInfo wrote at 2014-05-12 13:15:
I originally loaded OxyPlot version 231 for my project.
After experiencing difficulties with the context menu, I saw that a number of fixes should remedy my problems - so I installed version 300.
This broke PlotModel.refresh(), but I saw I should replace this with PlotModel.Invalidate().
1) Now the code which tracked mouse movement (from the example) no longer works. If I'm reading my error messages correctly, the event argument attribute "ChangedButton" does not exist any more. Where can I find the changed code (or the changed code example)?
PlotModel.MouseMove += (s, e) =>
{
if (e.ChangedButton == OxyMouseButton.Left && !double.IsNaN(startx))
{
Thanks a lot
AvanDiepen wrote at 2014-05-12 19:58:
You can use OxyPlot.xps.dll from version OxyPlot-2014.1.240.1.zip, I think that nothing changed in this dll, success.
objo wrote at 2014-05-12 20:45:
2) Thanks for the notice. I have included OxyPlot.Xps in the "slimmed down" Release download again. It should be available from next build. But I recommend using the NuGet downloads: https://www.nuget.org/packages/OxyPlot.Wpf
WannaInfo wrote at 2014-05-23 12:52:
When These modifications happen, are they listed somewhere? I havn't found a list, but then maybe I'm looking in the wrong places.
And not to forget - this is a very nice graph package. The plots look really good!
Are any 3D Graphs planned in the future - for instance surface diagrams?
objo wrote at 2014-05-24 00:49:
I have been thinking about including the revision history (hg log) in the packages.
Sorry, support for 3D graphs is not planned. This is strictly a 2D library.

 Plotting 1D array of sampled data
Plotting 1D array of sampled data
My main use case it to plot sampled data from a 1D array. The data has a start time and a sampling rate, typically 20 kHz.
The program samples which I have looked at use array of points specifying X and Y values.
Obviously, I can convert my data into this form (using a ViewModel class) but I was wondering if there is any built in support for plotting a one dimensional array of equidistant values.
Phil

 PlotModel not available for several plot controls
PlotModel not available for several plot controls
Patoon wrote at 2012-07-12 12:17:
Hello,
Firstly, congratulations and thank you for this super project. and thank you for sharing that !
I have a question about the Plot class in OxyPlot.WPF namespace.
Due to InvalidOperationException ("This PlotModel is already in use by some other plot control.") ,
,it is not possible for several plotControls to have the same PlotModel. Is there a reason to this choice ?
I thought that could be interesting to have the possibility to represent several plotControl to different location of an application, all bound on the same PlotModel.
In this case, the code in the OnModelChange() method would be :
if (this.Model != null) { if (this.Model.PlotControl == null) { this.Model.AttachPlotControl(this); this.currentModel = this.Model; } }
What do you think about that ?
Thank you very much.
objo wrote at 2012-07-12 12:59:
The PlotModel is a "ViewModel" for the Plot - currently a lot of view-specific data is stored in there(e.g. axis scaling, coordinates transformed to screen space) , and it cannot be used in more than one view. I prefer to keep it this way (could of course also make the PlotModel contain only plot data, and a PlotViewModel containing the view specific data, but I think this would be more work...)
Patoon wrote at 2012-07-12 13:36:
Ok, I understand.
In this case, imagine the following scenario:
We have a UserControl hosting a PlotControl (with binding on a PlotModel), this UserControl DataContext is bound on a ViewModel called myVm (this ViewModel has so a PlotModel property)
For you, what would be the best way to reuse an other instance of this UserControl but bound on the same ViewModel instance (myVm) ?
Thanks.
objo wrote at 2012-07-13 09:40:
I would not reuse the same instance of the view model in different views. Can you create different instances?
Patoon wrote at 2012-07-13 10:50:
Indeed, even if my view model receive some modifications before display the new userControl, I think this is the most reasonable solution.
Thank you.
mklotz wrote at 2012-07-24 10:10:
Hi,
I have a question that is directly related to this subject.
I have a viewmodel that contains an ObservableCollection of PlotModel. This collection is binded on the ItemsSource property of a ListView. For displayinf charts, I use a datatemplate. Here is my XAML :
<ListView ItemsSource="{Binding PlotModels, Mode=OneWay}" ItemTemplate="{StaticResource ResourceKey=NamedCacheStatsTemplate}"> <ListView.ItemsPanel> <ItemsPanelTemplate> <WrapPanel Width="{Binding (FrameworkElement.ActualWidth), RelativeSource={RelativeSource AncestorType=ScrollContentPresenter}}" ItemWidth="{Binding (ListView.View).ItemWidth, RelativeSource={RelativeSource AncestorType=ListView}}" MinWidth="{Binding ItemWidth, RelativeSource={RelativeSource Self}}" ItemHeight="{Binding (ListView.View).ItemHeight, RelativeSource={RelativeSource AncestorType=ListView}}" /> </ItemsPanelTemplate> </ListView.ItemsPanel> </ListView>
<DataTemplate x:Key="NamedCacheStatsTemplate" DataType="{x:Type oxymodel:PlotModel}"> <oxy:Plot Model="{Binding}" MinHeight="300" MinWidth="600"/> </DataTemplate>
My viewmodel retrieves statistics from a webservice every 5 seconds, updates the existing plotmodels in the observablecollection of plotmodel, and call RaisePropertyChanged("PlotModels") for updating the UI. When the UI is updated, the exception InvalidOperationException ("This PlotModel is already in use by some other plot control.") is thrown.
Is there something wrong in my usage of OxyPlot, or, is there a workaround for this problem ?
Thanks in advance for your reply,
Best regards.
objo wrote at 2012-08-09 00:29:
I need a small test application to reproduce this bug. Can create it myself (will take some time) or maybe you can help? cheers!
isaacd1 wrote at 2012-11-04 09:04:
Hi
Firs I go with Patoon congratulations and thank...
I have the same problem
I use ListView with GroupBy option (using CollectionViewSource)
When I change the GroupBy (setting the CollectionViewSource.GroupDescriptions), WPF try to create a new control while the old one is still exist !
Best regards.
objo wrote at 2012-11-04 22:22:
Thanks for the bug report! Need a small test application to reproduce this bug.
isaacd1 wrote at 2012-11-05 08:23:
I reproduce the bug, how can I send it to you ?
objo wrote at 2012-11-06 19:43:
I suggest https://gist.github.com/ for single code files, or create a fork with the new example in Source\Examples\WPF
Is this the same bug as in http://oxyplot.codeplex.com/workitem/10000?
Otherwise we should create a new issue.
plandsberg wrote at 2012-11-27 15:27:
@isaacd1: Can you send your results, for analysing the problem? Thanks
zoman wrote at 2012-11-30 09:32:
Hi,
It seems that only reloading the chart control causes this error. For instance, I use the Avalon Docking framework and whenever I switch from one tab to the other or float/dock a panel, I get this error. Is there any way to disable this check in the code?
Thank you.
objo wrote at 2012-12-03 07:38:
Please test the latest version. I checked in a change Nov 23 related to loading/unloading the WPF control, I think this is the same problem as you encountered. I have tested the latest version with AvalonDock without problems.
jernejj wrote at 2013-03-12 23:56:
I'm getting the same error, but under rather strange conditions.
I have a class that holds certain data, among which is a PlotModel for an OxyPlot. I display objects of this class in a DataGrid, an excerpt of the code:
<DataGrid.Columns>
<DataGridTextColumn Header="#" Width="Auto"/>
<DataGridTemplateColumn Header="Image" Width="*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Source="{Binding Path=DisplayImage}"></Image>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Chart" Width="*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<oxy:Plot Model="{Binding PM}" MinHeight="150">
</oxy:Plot>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
Here's the interesting part. The problem only occurs if you scroll around, and only after a certain amount of time.
What's more is that it never occurs if the DataGrid is placed inside a ScrollViewer. So the workaround is obvious, I could just use ScrollViewer and be done with it, but it gives me other pains because the header is scrolled along with everything else. Any idea how to fix this?
jernejj wrote at 2013-03-20 14:45:
Anyone, please?
EDIT: obviously the problem is virtualization, if I turn it off for the DataGrid, the exception doesn't occur anymore. So reloading the control is still an issue?
willmoore88 wrote at 2013-04-10 11:56:
I would not reuse the same instance of the view model in different views. Can you create different instances?Hi. I'm trying this too, but even after I create an instance of my PlotModel, when I use this new instance with another plot, I get the same error.

 Example using IDataPointProvider
Example using IDataPointProvider
wahran wrote at 2011-12-22 12:18:
Hello,
Are there any example code out there using IDataPointProvider ?
Thanks,
Wahran
objo wrote at 2012-01-05 21:29:
Sorry for the late reply! I will review the code and add an example! The different possibilities for providing data points should also be better documented.
objo wrote at 2012-02-20 22:05:
See revision 75273 - I added ItemsSourceExamples to the ExampleLibrary/Browser. Wiki documentation page will be updated later.
wahran wrote at 2012-02-21 01:17:
Thanks for the update.

 TrackerFormatString not only show X, Y or Value ? or other method ?
TrackerFormatString not only show X, Y or Value ? or other method ?
tony_codeplex wrote at 2012-09-16 09:43:
Hello:
Since OxyPlot no ToolTip feature currently, so I was trying to use TrackerFormatString of LineSeries to show data point information but I failed (I am using Silverlight). for example I have an object like the following:
Class myObj
{
int x;
int y;
double status; //I need this status show as a status string after calculation by a method when mouse click or hover current point
}
LineSeries only show X, Y, so I tried ScatterSeries (I actually need LineSeries but not ScatterSeries), but ScatterSeries still can not show a method converted string in TrackerFormatString.
So is there any other solution? Am I using wrong way?
Thanks!
objo wrote at 2012-09-16 11:37:
try adding a public property to your class
public double Status { get { return status; } }
and set the TrackerFormatString of the LineSeries to something like "{Status:0.00}"
I will add an example later. Note that the status values will not be interpolated if you click between points.
tony_codeplex wrote at 2012-09-16 17:12:
Thanks! objo.
Waiting for your example...
please note I need to show x, y and status string (currently I only need show 3 data, but maybe more in the future, i mean, is it possible show all object properties using LineSeries? ) on my screen when mouse click or hover.
and, my status string is not simple like "{Status:0.00}", the status handle method similar like the following code:
public string GetStatusString(double status) { if((status & FLAG_A) == 0) { return "Status A"; } else { if(status & FLAG_B) == 0) return "Status B"; else { switch(AnotherProperty) { case xxx: if(stauts & ..) return "Status xxx"; break; case xxxx: ... break; } } } return "Status Fail"; }
so do you think is it possible to implement using oxyplot LineSeries ?
Thanks!
tony_codeplex wrote at 2012-09-16 20:07:
Hi objo:
I got it just now!
I did not know I could use object's property directly like "{Status}" in TrackerFormatString, all existing examples just show "{0}", "{1}", "{2}".....
It is very helpful! Thank you very much! OxyPlot is really great!
BTW: I think there is not ONLY me don't know this usage, hope they can get help from this post too.

 Heatmap changed with latest version
Heatmap changed with latest version
AvanDiepen wrote at 2013-12-12 08:31:
AvanDiepen wrote at 2013-12-12 13:53:
objo wrote at 2013-12-12 17:34:
I did not see any differences in the examples included in the example library.
AvanDiepen wrote at 2013-12-12 18:57:
The Y-Axis is reversed because these are the rotors of a cold mill. The bottom is rotor 21 and at the top of the Y-axis is rotor 5. The view is from the operator room of the cold-mill. Till version 139 it worked well. If you need some pictures I can send it to you.
Thanks in advance.
objo wrote at 2013-12-12 20:15:
I guess you can swap Y0 and Y1 in your HeatMapSeries to correct the problem.
Y0 should define the y-coordinate of the Data[*,0] elements. If this is on the top or the bottom depends on the vertical axis.
Let me know if there are better ways to define this to make it less confusing!
AvanDiepen wrote at 2013-12-13 07:08:
AvanDiepen wrote at 2013-12-13 07:28:
Reason to do this: Sometimes they want to swap the rotors of the roll(steel); if the roll is handled in another mill.
I only use:
if (cbSwapRotors)
{
linearAxisRotors.EndPosition = 1;
linearAxisRotors.StartPosition = 0;
}
else
{
linearAxisRotors.EndPosition = 0;
linearAxisRotors.StartPosition = 1;
}
objo wrote at 2013-12-16 20:30:
AvanDiepen wrote at 2013-12-17 12:45:
for (int iRow = 0; iRow <= iMaxArrayIndex; iRow++)
{
this.listScheefstand.Add(new DataPoint((int)(dataTableVormData.Rows[iRow]["length"]),
Math.Abs((int)(dataTableVormData.Rows[iRow]["flatn_error_steer"]) - MiddelsteBedekteRotor)));
meters[iRow] = (int)dataTableVormData.Rows[iRow]["length"];
for (int iMeting = iLeftsensorPLUSsideOffset; iMeting <= iRightsensorMINsideOffset; iMeting++) // sensors
{
if ((string)(dataTableVormData.Rows[iRow]["SS" + iMeting.ToString().PadLeft(2, '0')]) != "U")
{
// Covered
peaksData[iRow, iRightsensorMINsideOffset - (iMeting - 1)] =
(int)dataTableVormData.Rows[iRow]["SD" + iMeting.ToString().PadLeft(2, '0')];
}
}
}
 multiple plots / subplots
multiple plots / subplots
priesen wrote at 2013-02-02 11:57:
oxyplot looks very interesting to me, i may want to use it in a project.
i would like to know if oxyplot can handle multiple plots, i.e. aligning subplots and axes in the same form?
i came across the 'PositionTier' example which handles multiple axes on a single plot area.
i would like to handle multiple plots,
something like
http://matplotlib.org/examples/pylab_examples/subplots_demo.html
is oxyplot able to do such things? any example?
thank you very much for answering my questions,
pat
objo wrote at 2013-02-07 22:55:
It is not possible to create multiple polar plots or pie series inside the same model.
CMC wrote at 2013-02-08 02:44:
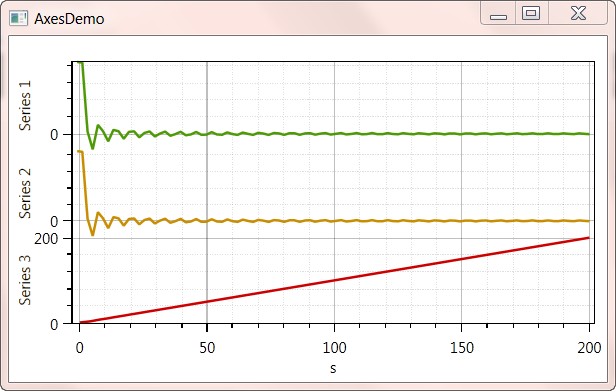
Do you mean like this? This is one Plot object with 3 series on 3 axes and since they are in the same Plot, they zoom/pan/etc. together.

priesen wrote at 2013-02-09 09:10:
So separate boxes are not supported, I see.
Can the above AxesDemo plot also be modified to include multiple x-Axes, i.e. like the plot below, to make the separation a bit clearer?

CMC wrote at 2013-02-09 19:16:
FunctionSeries s1 = new FunctionSeries(x => Math.Sin(x) / x, -1, 200, 100);
var linearAxis1 = new LinearAxis();
linearAxis1.EndPosition = 1;
linearAxis1.StartPosition = .66;
linearAxis1.MajorGridlineStyle = LineStyle.Solid;
linearAxis1.MinorGridlineStyle = LineStyle.Dot;
linearAxis1.Title = "Series 1";
linearAxis1.Key = "Series 1";
s1.YAxisKey = "Series 1";
MyPlotModel.Axes.Add(linearAxis1);
MyPlotModel.Series.Add(s1);
//-----------------------------------
FunctionSeries mfunc = new FunctionSeries(x => Math.Sin(x) / x, -1, 200, 100);
var linearAxis2 = new LinearAxis();
linearAxis2.EndPosition = 0.66;
linearAxis2.StartPosition = 0.33;
linearAxis2.MajorGridlineStyle = LineStyle.Solid;
linearAxis2.MinorGridlineStyle = LineStyle.Dot;
linearAxis2.Title = "Series 2";
linearAxis2.Key = "Series 2";
mfunc.YAxisKey = "Series 2";
MyPlotModel.Axes.Add(linearAxis2);
MyPlotModel.Series.Add(mfunc);
//===================================================
FunctionSeries mfunc3 = new FunctionSeries(x => x + Math.Sin(x) / x, 0, 200, 6000);
var linearAxis3 = new LinearAxis();
linearAxis3.EndPosition = 0.33;
linearAxis3.StartPosition = 0.0;
linearAxis3.MajorGridlineStyle = LineStyle.Solid;
linearAxis3.MinorGridlineStyle = LineStyle.Dot;
linearAxis3.Title = "Series 3";
linearAxis3.Key = "Series 3";
mfunc3.YAxisKey = "Series 3";
MyPlotModel.Axes.Add(linearAxis3);
MyPlotModel.Series.Add(mfunc3);
//===================================================
var linearAxis4 = new LinearAxis();
linearAxis4.Position = AxisPosition.Bottom;
linearAxis4.Title = "s";
linearAxis4.MajorGridlineStyle = LineStyle.Solid;
linearAxis4.MinorGridlineStyle = LineStyle.Dot;
MyPlotModel.Axes.Add(linearAxis4); Customer support service by UserEcho

