
 Too many exporters
Too many exporters
Supporting many UI rendering technologies (including Xamarin) is great.
But I don't see the need to have so many exporters (and reporting) in OxyPlot.
From the plotting side I only need two exporters:
- Pixel based (PNG)
- Vector based (SVG)
Therefore I think the whole reporting is out of scope of OxyPlot (maybe a separate project/repository).
Also not needed:
- OpenXml
- Xps

 Examples and Documentation
Examples and Documentation
isaks wrote at 2011-11-24 09:20:
I just started to use Oxyplot for a prototype I'm developing and I must say I find it quite hard to get up and running if you don't know anything about the library first.
First of all, I do understand that this is an open source project and that you may not have time or energy to work on all crazy stuff users ask of you, but I'd like to at least present my initial impressions as a new user of the library and then you can decide what to do with the information :)
Basically, what I'm lacking is a quick start/introduction to oxyplot with complete samples. I did jump through many of the pages on this wiki but from what I can tell, there's no real "Here's how you get started with oxyplot, drawing a simple line chart and populate it with data" kind of document.
I did find solutions to specific issues but I'm lacking the overall picture.
The example browser is great, but without easy access to source code they feel more like marketing material than an assistance to consumers of the library. It would be nice if I could go from viewing a sample to see the actual XAML (and perhaps C# code) needed to create that particular chart example. (I do understand now that the source is in svn and I've just downloaded it and will have a look at it).
Here are my suggestions on how this could be improved, feel free to completely ignore them :-)
- Include a quick start documentation page on this page with a complete example for writing a chart
- Have the example browser show the source code for each example. For example, Syncfusion has a tab control with the live running chart on one tab and the XAML on another, that would be an awesome addition.
- Make a source release of the examples available as a standalone download (just to lower the barrier to get started, to not have to bother with svn/tfs/git etc.)
Anyway, thanks for a nice library.
anomistu wrote at 2011-11-24 09:47:
I'm sorry but you seem not to have browsed the site thoroughly at all.
You've got Ctrl+Alt+C to copy code that generated the chart to the clipboard (instructions on the Home page). Try it in the example browser.
Also you can download the zip with the source code of the latest version from the Source Code page ("Download" link on the right side of the page). I can't think of an easier way to access source code really.
objo wrote at 2011-11-24 19:03:
Hi Isaks! thanks for the feedback, no problem with 'straight talk' :)
I am planning to improve the documentation, and add a introduction for beginners, but don't have time for this myself until next year (if anyone would like to contribute here, let me know!).
I would also like to increase the unit test coverage, that's getting more and more important now when the project gets patches from different people.
Anomistu has a good point - use Ctrl+Alt+C to see the code that generates the plot model for any plot made by this library (this is also a good way to report bugs!). We can easily show this c# code in all the example browsers (both WPF, SL and WinForms) - will do that later!
isaks wrote at 2011-11-28 11:36:
I didn't know about the Ctrl+Alt+C shortcut. That's very useful. Thanks! (having it in visible directly the example browser would make it even more awesome though, as you plan objo)
Regarding the source code download, yes that's what I eventually did and it works fine. I'm starting to feel more comfortable with the API now that I've managed to create a few charts and have the code in front of me.
Also, it's good to hear that documentation improvements is on the roadmap.
truyenle wrote at 2011-12-19 22:08:
Hi anomistu,
Totaly newbie to this, so I got silly question as: on the example page http://www.objo.net/oxyplot/ExampleBrowser/
click on an item on the left, then Ctrl+Alt+C => the code will be copied to clipboard so that you can past wherever you want?
I try this and nothing is copied,
I then try click on an item on the left, click the mouse on the right ploting section, and then Ctrl+Alt+C => Still nothing is copied.
So what did I do wrong, please help to share.
Again, sorry if it is a silly question.
Thank
objo wrote at 2011-12-19 22:33:
Focus must be on the plot control (that should be ok when you click on the plot section). When you click Ctrl+Alt+C, Silverlight should ask for access to the clipboard. Do you get a messagebox "Clipboard access is not allowed"? Then you need to open Silverlihgt configuration and remove "Clipboard - deny" from Permissions. If you don't get the message boxes, something else must be wrong - have you tried different examples?
truyenle wrote at 2011-12-19 23:33:
Weird!
I have tried many example in that, and seem that I don't have the message like you mentioned.
objo wrote at 2011-12-21 21:57:
Can you check if there are exceptions thrown when generating the code?
I am not able to reproduce this, it works ok on the computers I have tested on.
ysrinu21 wrote at 2014-01-02 04:38:
1) should I import all the following 3 references:
using OxyPlot;
using OxyPlot.Axes;
using OxyPlot.Wpf;var dateTimeAxis1 = new DateTimeAxis();
var linearAxis1 = new LinearAxis();'DateTimeAxis' is an ambiguous reference between 'OxyPlot.Axes.DateTimeAxis' and 'OxyPlot.Wpf.DateTimeAxis'
'LinearAxis' is an ambiguous reference between 'OxyPlot.Axes.LinearAxis' and 'OxyPlot.Wpf.LinearAxis'
Can the example code use fully qualified path to avoid ambiguity?
For WPF Axis objects, should I use OxyPlot.Axes. or OxyPlot.Wpf. ?
2) for the code:
var lineSeries1 = new LineSeries();
lineSeries1.MarkerFill = OxyColor.FromArgb(255, 78, 154, 6);Cannot implicitly convert type 'OxyPlot.OxyColor' to 'System.Windows.Media.Color'
How to use OxyColorConverter in this case?
3) For the code:
OxyPlot.Series.LineSeries opLS = new OxyPlot.Series.LineSeries();
opLS.Points.Add(new DataPoint(41363, 0));
OxyPlot.Wpf.LineSeries opWpfLS = new OxyPlot.Wpf.LineSeries();
opWpfLS.__???__Thanks,
-srinivas y.
objo wrote at 2014-01-07 21:57:
2) If you are using an OxyPlot.Wpf.LineSeries you should use the WPF datatypes: Color.FromArgb(255,78,154,6)
3) The WPF version can only use data binding - set the ItemsSource , I think this should work:
var points = new List<DataPoint>(); points.Add(new DataPoint(41363, 0)); opWpfLS.ItemsSource = points;

 OxyPlot WPF - Get slected column
OxyPlot WPF - Get slected column
I am trying to get selected (clicked) column in OxyPlot WPF. Is there any way to do that? My WPF code so far:

 Oxyplot.pdf via NuGet
Oxyplot.pdf via NuGet
chirstianbobsin wrote at 2012-05-07 22:10:
Hi Objo,
I'm trying use the report tools of oxyplot, but in NuGet only the OxyPlot and OxyPlot.Wpf are avalieable for download.
In the VS2010 I'm getting a Version Conflict because the Dlls in the Codeplex is older than NuGet.
Revert for use the codeplex version I can't because there are methods avalible only in Nuget Version. =(
objo wrote at 2012-05-07 23:25:
Right, I have not included the OxyPlot.OpenXml, OxyPlot.Pdf and OxyPlot.Xps assemblies in the NuGet packages.
What would be the best solution:
- Include all assemblies in the WPF NuGet package - then the user has to remove the references not needed. Will these references be added again when updating the package?
- Create more NuGet packages with the plot/report output assemblies only, e.g. "OxyPlot Pdf", "OxyPlot OpenXml", "OxyPlot Xps". These will be built at the same time as the "OxyPlot.Wpf" NuGet package.
- Create combined NuGet packages, e.g. "OxyPlot Wpf/Pdf", "OxyPlot Wpf/OpenXml" - many combinations...
objo wrote at 2012-05-11 00:10:
I added
These packages does not include the OxyPlot assembly, so you also need OxyPlot.Wpf/Silverlight/WinForms. Will figure out how to set up the dependencies on the nuget packages later. I see PdfSharp is also on nuget:
chirstianbobsin wrote at 2012-05-14 23:16:
Tanx Man!
I'd give you a kiss! But I think you would not like it because I am also a man
objo wrote at 2012-05-15 06:10:
glad to hear you liked it :)

 Fill the space under a line with a color
Fill the space under a line with a color
Lomp wrote at 2013-11-13 13:54:
Here is an example:

Thank you.
objo wrote at 2013-11-13 14:26:
AreaSeriesLomp wrote at 2013-11-13 14:35:
My problem is that I have markers on the second line by doing that. Is it possible to hide them on the second line?
EDIT: Ok, I've been too quick to post again. For those looking at this topic, you can find the solution here.

 Lines go above 100% line.
Lines go above 100% line.
typingcat wrote at 2012-07-03 11:00:
The highest values are about 97%. When the graph is small as the image below, strangely the graph goes above the 100% line. When the graph is large (i.e., I maximize the window), it shows the correct line. I used the one I build from the latest source code,
due to the colour bug in my previous post. small
 large
large

objo wrote at 2012-07-03 21:06:
see http://oxyplot.codeplex.com/discussions/360110 - I think it is the same problem.
I will consider changing the default LineJoin value from "miter" to "round"!
typingcat wrote at 2012-07-04 06:59:
Thank you for your quick reply, as usual.
Setting the LionJoint to "Round" surely solved the go-beyond-100% issue. But for another line series, which was a gentle slope, it is no longer smooth as it used to be. Probably because I changed the LineJoint method.
I do not know the differences of the three methods, but as an average user, can the line not be both smooth nor go beyond 100% or below 0%?
objo wrote at 2012-07-04 08:45:
See http://msdn.microsoft.com/en-us/library/system.windows.media.penlinejoin.aspx
Maybe reducing the MiterLimit could help - http://msdn.microsoft.com/en-us/library/system.windows.media.pen.miterlimit
(this must be implemented in the OxyPlot.Wpf.ShapesRenderContext class)
objo wrote at 2012-07-11 00:26:
I changed the default LineJoin value to "Bevel" for the LineSeries - this seems to work best. I could not see any differences on performance.

 Point at origin of AreaSeries
Point at origin of AreaSeries
Hello all,
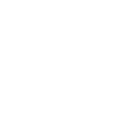
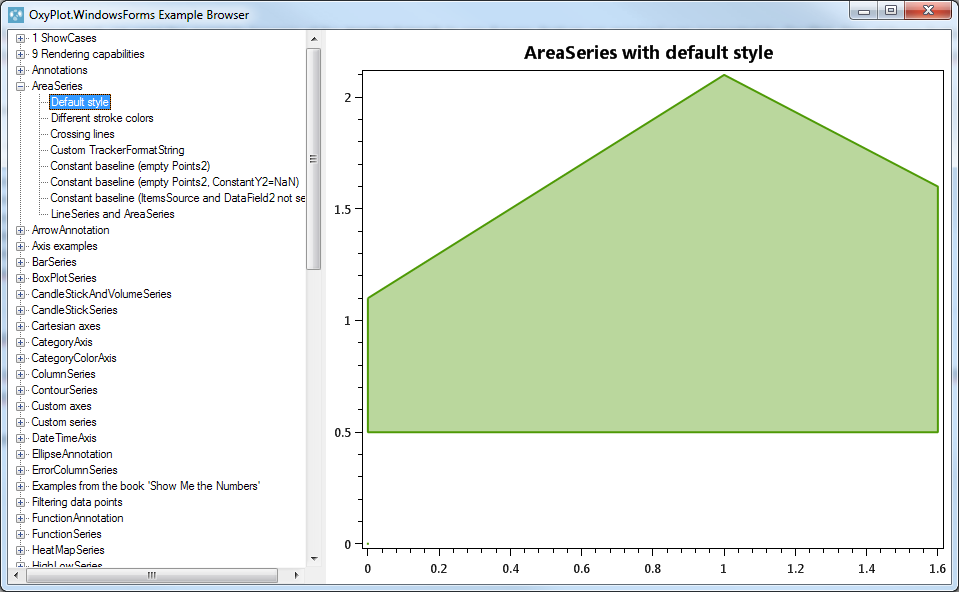
Before adopting OxyPlot in our project, we used the example browser of the master branch to see if every feature we required was supported by OxyPlot. One of these features that we needed was drawing areas using a collection of points.
In order to verify whether this was possible, we adapted the example "AreaSeries with default style", so that the CreateExampleAreaSeries would return a looped series of points, by only using the Points collection (Points2 is left untouched).
private static AreaSeries CreateExampleAreaSeries()
{
var areaSeries1 = new AreaSeries();
areaSeries1.Points.Add(new DataPoint(0.0, 1.1));
areaSeries1.Points.Add(new DataPoint(1.0, 2.1));
areaSeries1.Points.Add(new DataPoint(1.6, 1.6));
areaSeries1.Points.Add(new DataPoint(1.6, 0.5));
areaSeries1.Points.Add(new DataPoint(0.0, 0.5));
areaSeries1.Points.Add(new DataPoint(0.0, 1.1));
return areaSeries1;
}
Now we are using the latest version of OxyPlot from NuGet, which is 1.0.0-unstable1953 and we notice that there is a point drawn at the origin. We can reproduce this using the example browser of the latest version and adapting the same example in the same way.
It is possible to work around this issue by adding a point from the Points collection to the Points2 collection.
So I'm wondering whether you can reproduce this and whether it is a bug or intentional?
Screenshot of possible bug:

Thanks in advance.

 Get ScatterPoint from DataPoint
Get ScatterPoint from DataPoint
After registering the MouseDown event and applying an inverse transform on the ScreenPoint I get a DataPoint. Is there a way to get the ScatterPoint and not the DataPoint in the OnMouseDownEvent?
public void Plot(GFPointContainer<CompoundPoint> strc) {
var values = (Enum.GetValues(typeof(PointState)) as IEnumerable<PointState>).ToList();
foreach (var item in strc) {
ScatterPoint sp;
structure[item.State].Points.Add(sp = new ScatterPoint(item.Position.X, item.Position.Y));
}
PlotModel.MouseDown += PlotModel_MouseDown;
}
private void PlotModel_MouseDown(object sender, OxyMouseDownEventArgs e) {
//Inverse transform on e.Position returns data point
}
 expose silverlight controls in xaml
expose silverlight controls in xaml
ChevyCP wrote at 2013-06-20 19:40:
objo wrote at 2013-06-22 11:51:
See also https://oxyplot.codeplex.com/workitem/9999 - I added Silverlight and Windows Store apps to the text.
ChevyCP wrote at 2013-06-24 15:16:
Customer support service by UserEcho

