
 Highlight a lineseries when mouse passes over
Highlight a lineseries when mouse passes over
I was wondering how to highlight a lineseries when moues hovers over. I was trying to use events on the lineseries but I noticed that mousemove is only triggered after a mousedown event. What would be the best way to do this?
Many thanks in advance!

 Transparent plot.
Transparent plot.
bitmatic wrote at 2014-04-12 13:21:
I am trying to make a plot that shows the background gradient through the plot.
I have tried setting both the PlotModel's Background and PlotAreaBackground to transparent, but it just doesn't work. The plot always has a White Background.
Is it not possible to have transparent background on an OxyPlot?
tibel wrote at 2014-04-12 13:29:
Plot element: Background="Transparent"
bitmatic wrote at 2014-04-12 13:49:

 can Oxyplot handle more than two dimensions`?
can Oxyplot handle more than two dimensions`?
I have four axis, and I need to add lineSeries with points in 4 dimensions. Is that possible?

 Problem displaying LineSeries in WPF
Problem displaying LineSeries in WPF
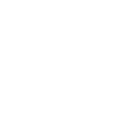
I'm using the library extensively to display spectral data, we just started noticing that our LineSeries appear to have little breaks in random places. We think maybe this is caused by the fact that we have more Datapoints than we have pixels in our display. Has anyone else run into this, or have any ideas how to fix it. As an example, in created a simple line series:
for(var i = 0; i < Model.Width; i++)
{
lineSeries.Points.Add(new DataPoint(i, 2));
}
in that example my Model.Width ends up being 1836, and my Monitor is 1920, and I see a bunch of these little breaks.
if I do:
for(var i = 0; i < Model.Width - 100; i++)
{
lineSeries.Points.Add(new DataPoint(i, 2));
}
The line appears perfect, with no breaks.
I'm attaching images of each.



 Allow user to set axis min and max
Allow user to set axis min and max
seveland12 wrote at 2012-05-02 19:09:
I want to allow the user of my program to manually set the min and max of each axis in a chart. In WPF Toolkit (thank you for enabling me to migrate my code away from that mess, by the way!), I implemented this behavior by popping up a limits-setting dialog when the user double-clicked the x or y axis - is there any way to do something similar in Oxyplot? I tried hooking into the MouseDown event of my LinearAxis objects, but that didn't work. I want to avoid having separate controls that aren't either part of or activated by user interaction with the chart.
objo wrote at 2012-05-03 15:55:
The mouse events are not yet implemented for the axes, but will do it soon (should not be difficult, only implement the HitTest method).

 Show a multipage tiff file (by libtiff.net) with ImageAnnotation
Show a multipage tiff file (by libtiff.net) with ImageAnnotation
opensw wrote at 2014-05-08 12:53:
I have a multipage tiff video (8 bit grayscale), I would like to show the frames in OxyPlot WPF plot control.
I am using libtfff.net to read the multipage tiff, all data are stored in a byte[] buf array; now the problem is that I do not know how to use this array with ImageAnnotation, sorry for the noob question, is there a way?
This is my code
// open a tiff
Tiff tiff = Tiff.Open("merged8bit.tif", "r");
// read tiff image
FieldValue[] value = tiff.GetField(TiffTag.IMAGELENGTH);
int imageLength = value[0].ToInt();
Bitmap bitmap = new Bitmap(tiff.ScanlineSize(), imageLength, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
byte[] buf = new byte[tiff.ScanlineSize()];
for (int row = 0; row < imageLength; row++)
{
tiff.ReadScanline(buf, row);
for (int col = 0; col < tiff.ScanlineSize(); col++)
{
bitmap.SetPixel(col, row, System.Drawing.Color.FromArgb(0, buf[col], buf[col], buf[col]));
}
}
// create a model
PlotModel model = new PlotModel();
Plot.Model = model;
model.Title = "TIFF";
LinearAxis
axisX = new LinearAxis(),
axisY = new LinearAxis();
axisX.Position = AxisPosition.Bottom;
model.Axes.Add(axisX);
model.Axes.Add(axisY);
ImageAnnotation image = new ImageAnnotation();
image.HorizontalAlignment = OxyPlot.HorizontalAlignment.Left;
image.VerticalAlignment = OxyPlot.VerticalAlignment.Top;
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Bmp);
// Exception: invalid format
image.ImageSource = new OxyImage(stream);
model.Annotations.Add(image);
stream.Close();
tiff.Close();opensw wrote at 2014-05-08 16:38:
// open a tiff
Tiff tiff = Tiff.Open("merged8bit.tif", "r");
// read tiff image
FieldValue[] value = tiff.GetField(TiffTag.IMAGELENGTH);
int imageLength = value[0].ToInt();
// create a model
PlotModel model = new PlotModel();
LinearColorAxis colorAxis = new LinearColorAxis();
colorAxis.Position = AxisPosition.Right;
colorAxis.LowColor = OxyColors.White;
colorAxis.HighColor = OxyColors.White;
var palette = OxyPalette.Interpolate(255, OxyColors.Black, OxyColors.White);
colorAxis.Palette = palette;
model.Axes.Add(colorAxis);
var heatMapSeries1 = new HeatMapSeries();
heatMapSeries1.X0 = 0;
heatMapSeries1.Y0 = tiff.ScanlineSize();
heatMapSeries1.X1 = imageLength;
heatMapSeries1.Y1 = 0;
heatMapSeries1.Interpolate = false;
heatMapSeries1.Data = new Double[imageLength, tiff.ScanlineSize()];
byte[] buf = new byte[tiff.ScanlineSize()];
for (int row = 0; row < imageLength; row++)
{
tiff.ReadScanline(buf, row);
Parallel.For(0, tiff.ScanlineSize(), col =>
{
heatMapSeries1.Data[row, col] = buf[col];
});
}
model.Title = "TIFF";
LinearAxis
axisX = new LinearAxis(),
axisY = new LinearAxis();
axisX.Position = AxisPosition.Bottom;
model.Axes.Add(axisX);
model.Axes.Add(axisY);
model.Series.Add(heatMapSeries1);
model.PlotType = PlotType.Cartesian;
Plot.Model = model;
tiff.Close();objo wrote at 2014-05-10 23:28:
OxyImage solution. Can you try saving the image data to PNG instead? BMP may not be fully implemented.
And make sure the MemoryStream is positioned at the start when you pass the stream to the constructor. Consider using the
OxyImage(byte[]) constructor instead.opensw wrote at 2014-05-20 00:50:
sorry for late reply, it is working :) the problem was about seek in MemoryStream (the fix is stream.Seek(0, SeekOrigin.Begin)) like you mentioned.
P.S.
Sometimes an exception occours at image.ImageSource = new OxyImage(stream);Is it a bug?
The exception is:
System.ArgumentOutOfRangeExcpetion
"Index was out of range. Must be non-negative and less than the size of the collection.\r\nParameter name: startIndex"}

 How to get click position in plot?
How to get click position in plot?
I'm trying to get the click-position in my plot. but x and y are not caught in the plot.
private void Plot_MouseDown (object sender, OxyPlot.OxyMouseDownEventArgs me) { ...... me.Position.X, me.Position.Y
...........
ex: my plot axis are max 10, and i get x= 249 and y = 123.

 Custom Markers
Custom Markers
cwford wrote at 2012-04-25 20:50:
I would very much appreciate anyone who could demonstrate in code how to create a custom marker for OxyPlot in Sliverlight. The browser example displays a "star" marker but there is not indication in the method that implements this example of how the custom marker is created.
Thank you.
objo wrote at 2012-04-25 21:28:
See Source\Examples\ExampleLibrary\Examples\LineSeriesExamples.cs
The custom markers are currently limited to a single, continuous outline.
[Example("Custom markers")] public static PlotModel CustomMarkers() { var model = new PlotModel("LineSeries with custom markers") { LegendSymbolLength = 30, PlotType = PlotType.Cartesian }; const int N = 6; var customMarkerOutline = new ScreenPoint[N]; for (int i = 0; i < N; i++) { double th = Math.PI * (4.0 * i / (N - 1) - 0.5); const double R = 1; customMarkerOutline[i] = new ScreenPoint(Math.Cos(th) * R, Math.Sin(th) * R); } var s1 = new LineSeries("Series 1") { Color = OxyColors.Red, StrokeThickness = 2, MarkerType = MarkerType.Custom, MarkerOutline = customMarkerOutline, MarkerFill = OxyColors.DarkRed, MarkerStroke = OxyColors.Black, MarkerStrokeThickness = 0, MarkerSize = 10 }; foreach (var pt in customMarkerOutline) { s1.Points.Add(new DataPoint(pt.X, -pt.Y)); } model.Series.Add(s1); return model; }
cwford wrote at 2012-04-26 00:59:
objo,
Wow! Thanks for being so responsive. Have played around with the code and understand now that you kept XAML to a minimum so it could follow MVVM pattern.
Thank you for the code for the custom markers.
Clyde

 Is there any chance to see TouchDown event on LineSeries/Annotation in the nearest future?
Is there any chance to see TouchDown event on LineSeries/Annotation in the nearest future?
czech_u wrote at 2014-01-09 23:04:
I'm developing an application that uses both mouse and touch. I noticed however that there is not currently possible to fire an event that informs a LineSeries/Annotation has been tapped using touch. Or at least it doesn't work for me.
Is there any chance to see TouchDown event on LineSeries/Annotation in the nearest future (in addition to MouseDown)? Or is there maybe a workaround to have touch tap being treated as MouseDown?
Thank you very much in advance!
objo wrote at 2014-01-10 09:22:

 Selection of scatter points
Selection of scatter points
opensw wrote at 2014-05-21 14:02:
I tried to change the color of selected points in ScatterSeries but nothing is changing (I started from the examples online).
What is wrong with my code?
Model.SelectionColor =
OxyColors.Aqua;
// create scatter
Scatter =
new ScatterSeries();
// set scatter
Scatter.MarkerType =
MarkerType.Cross;
Scatter.MarkerStroke =
OxyColors.Black;
Scatter.MarkerType =
MarkerType.Diamond;
Scatter.MarkerFill =
OxyColors.Red;
Scatter.BinSize =
8;
Scatter.SelectionMode =
SelectionMode.Multiple;
foreach(var keyPoint in listKPoints)
{
Scatter.Points.Add(
new ScatterPoint()
{
X = keyPoint.X,
Y = keyPoint.Y,
Size = SizeMarker
}
);
}
// add scatter to Model
Model.Series.Add(Scatter);opensw wrote at 2014-05-21 22:36:
your library is great, but please, improve the examples on the web, the code showed there is not the same that I found in the full downloaded source code. On the web, the part about mouse events is totally missed xD then, to avoid misunderstanting for a newbie like me:
1) Or remove the tab 'Code' from Sliverlight example browser;
2) Or add the same code that it is in the full source code.
It is only a suggestion :) cheers
everytimer wrote at 2014-05-22 14:57:
opensw wrote at 2014-05-22 16:24:
Customer support service by UserEcho

